Muitas vezes acho que o site ficaria melhor com determinado estilo ou organização de conteúdo, mas não é algo suficientemente importante como para fazer uma requisição de novo recurso. Quais são as alternativas?
4 Respostas
Que eu saiba o mais prático é fazer um Userscript, que é uma extensão do navegador. Para gerenciar isso, no Firefox tem o Greasemonkey e no Chrome tem o Tampermonkey (parece que o Chrome tem suporte nativo mas nunca testei).
O exemplo a seguir esconde o #footer da página com CSS e coloca um fundo amarelado nos comentários que foram editados com jQuery. Esses comentários já tem o ícone  , mas, como edito meus comentários frequentemente, gosto de saber quem faz isso também e o ícone é imperceptível muitas vezes.
, mas, como edito meus comentários frequentemente, gosto de saber quem faz isso também e o ícone é imperceptível muitas vezes.
Atenção para o escape das quebras de linha na string do CSS usando \ no final exato de cada linha.
// ==UserScript==
// @name Meu custom Stack
// @match *://*.askubuntu.com/*
// @match *://*.mathoverflow.net/*
// @match *://*.serverfault.com/*
// @match *://*.stackapps.com/*
// @match *://*.stackexchange.com/*
// @match *://*.stackoverflow.com/*
// @match *://*.superuser.com/*
// ==/UserScript==
GM_addStyle("\
#footer { display:none; }\
");
/* roda em páginas que não são uma pergunta individual */
function allSite() {
if (!window.StackExchange || window.StackExchange.options.user.isAnonymous )
return;
// fazer_algo_se_for_um_usuario_logado();
};
/* roda só quando vendo uma pergunta específica */
function singleQ() {
if (!window.StackExchange)
return;
/* Destaca todos os comentários que foram editados */
var do_it = function() {
$('.comment-body').each(function(){
if( $(this).find('span.edited-yes').length !== 0 )
$(this).css('background-color', 'rgba(236, 229, 220, 0.239216)');
});
};
/* Repetir ao clicar em "mostrar mais comentários" */
$('.js-show-link.comments-link').click(function(){
setTimeout( do_it, 1000 );
});
do_it();
};
/* inserir script habilitando jQuery / executa função callback (f) */
/* script de https://stackapps.com/q/2050 */
function with_jquery(f) {
var script = document.createElement("script");
script.type = "text/javascript";
script.textContent = "(" + f.toString() + ")(jQuery)";
document.body.appendChild(script);
};
/* detecta página atual */
function filter_so_check_page() {
var path = window.location.pathname;
var ok = true;
if( path.indexOf('/questions') > -1 ) {
var pathArray = window.location.pathname.split( '/' );
if( pathArray[2] && !isNaN( parseInt( pathArray[2], 10 ) ) )
ok = false;
}
return ok;
};
/* inicia o processo dependendo da página atual */
if( ( page = filter_so_check_page() ) !== false ) {
with_jquery( allSite );
} else {
with_jquery( singleQ );
}
 Stack Apps
Stack Apps
tem muita coisa legal.
Muitos exemplos, e é ponto obrigatório para começar a trabalhar com a API do Stack Exchange.
Segue um exemplo de script que insere um novo recurso consultando a API: “View Vote totals” without 1000 rep.
Utilitários para alterar o layout e comportamento do site
Existem extensões de browser, como o Stylish que permitem sobrepor o CSS de qualquer site. Para modificações mais profundas, ou com alvos específicos, precisamos de jQuery, e isso é obtido com userscripts, facilmente gerenciáveis com extensões como Greasemonkey e Tampermonkey.
Adicionar underline aos links na páginas individuais de perguntas
// ==UserScript==
// @name (SOPT) Personalizar CSS e comportamento dos links
// @match *://*.pt.stackoverflow.com/questions*
// @grant none
// ==/UserScript==
// Rodar somente quando vendo perguntas individuais
if( StackExchange.options.routeName === 'Questions/Show' ) {
/* Adicionar underline nos links mostrados em posts e comentários */
$('.post-text a, .comment-copy a').css('border-bottom','1px dotted #ccc')
.mouseover(function() {
$(this).css('border-bottom','0px')
})
.mouseout(function() {
$(this).css('border-bottom','1px dotted #ccc')
});
}
/* Fazer com que links externos abram em nova janela */
/* Atenção que @match é só nas páginas abaixo de /questions */
$('a[href^="http"]')
.not('a[href*="stackexchange"]')
.not('a[href*="stackoverflow"]')
.not('a[href*="superuser"]')
.not('a[href*="serverfault"]')
.not('a[href*="askubuntu"]')
.not('a[href*="stackapps"]')
.not('a[href*="mathoverflow"]')
.attr('target','_blank');
Modificar o comportamento da tecla Tab ao editar posts
Userscript: Better handling of indentation and the TAB key when editing posts
Botão <kbd> no editor de texto
Userscript: <kbd> markup shortcuts
Clicar para expandir blocos de código horizontal e verticalmente
Userscript: Click to expand code regions
Comentários aninhados
Userscript: Threaded comments
Shortcodes (magic links) personalizados para comentários
Extensão para Chrome: Stack Exchange comment's shortcodes
Extensão para Chrome, FF e userscript: AutoReviewComments - Pro-forma comments for SE
Desabilitar Enter nos comentários
Userscript: Disable enter for submitting comments
Habilitar Ctrl Bold, Itálico, Código e Link em comentários
Userscript: Add keyboard shortcuts to comments
Personalizar o menu Ajuda na topbar
Userscript: Turbocharged Help Menu
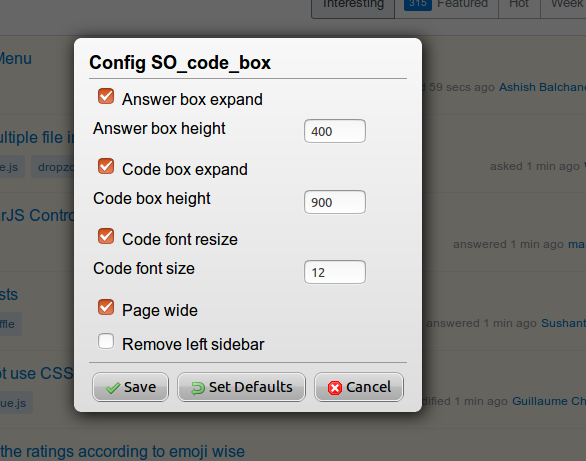
StackOverflow CodeBox Options
Userscript: expand code box, resize font, widen the entire page
Bookmarklet para gerar link de pergunta em markdown
javascript:(function(){ var result='['+document.title+']('+document.URL+')'; window.prompt("Copy to clipboard: Ctrl+C, Enter", result); })();
-
@bfavaretto, good catch, jjjj. Tem um erro na minha lógica ali do
$('a[href^="http://"]'), sabe porquê? Commented 5/10/2014 às 23:32 -
-
Ah, não funciona também se os links forem tipo
/q/123, ou seja, se no href não houver uma url completa, com protocolo, domínio e tal. Será esse o bug?– bfavaretto ModCommented 6/10/2014 às 0:45 -
Não tenho certeza se eram as aspas, mas modifiquei também só pra
^=httpe parece estar funcionando bem. Acho que o/q/123não importa. Vlw! Commented 6/10/2014 às 1:48 -
Não estou achando sua bookmarklet para gerar links de perguntas, será que cabe aqui mesmo não sendo userscript?– bfavaretto ModCommented 8/10/2014 às 14:56
-
Depois atualizo a resposta (ou se quiseres), o bookmarklet táqui Add markdown quick-links to the share dialog? e lá tem o link pra um outro script meu que ficou bem bão Commented 8/10/2014 às 15:03
-
Incluí, mas não sei se está num bom formato. Valeu, eu estava procurando no MSOpt, nunca ia encontrar!– bfavaretto ModCommented 8/10/2014 às 19:31
-
1
Criei um layout mais minimalista e redondo para o SOpt e o SOpt-meta. O código afeta praticamente tudo no site, arredondando e tirando o contraste das cores, focando mais no conteúdo.
Inspirado no Material Design.
Código para aplicar no Tampermonkey:
// ==UserScript==
// @name (SOPT) Rounded UI em todo lugar
// @match *://*.pt.stackoverflow.com/*
// @match *://*.pt.meta.stackoverflow.com/*
// @grant none
// ==/UserScript==
/* Ícone dos usuários */
$('.bar-sm')
.attr('style', 'border-radius: 3000px !important')
.removeClass("bar-sm");
/* Barra de pesquisa */
$('input[name="q"]')
.css('border-radius', '3000px')
.css('border-color', 'Gainsboro');
/* Caixa de código branca e redonda */
$('pre')
.css('border', '1px solid Gainsboro')
.css('border-radius', '10px')
.css('border-color', 'Gainsboro');
$('pre, code')
.css('background-color', 'white');
/* Remove a barra laranja do topo */
$('.top-bar')
.css('background-color', 'white')
.css('border', 'none');
/* Widget amarelo */
$('.s-sidebarwidget')
.css('position', 'inherit')
.css('border', '');
$('.s-sidebarwidget__yellow, .s-sidebarwidget')
.css('border-color', 'Gainsboro')
.css('border-radius', '10px')
.css('background-color', 'white');
$('.s-sidebarwidget--header')
.css('border-color', 'Gainsboro')
.css('border-radius', '10px')
.css('background-color', 'white');
$('.s-sidebarwidget--content')
.css('border-color', 'Gainsboro');
$('.s-sidebarwidget__small-bold-text')
.removeClass('s-sidebarwidget__small-bold-text');
$('.s-notice')
.css('border-radius', '10px')
.addClass('shadow');
$('.s-btn__primary')
.css('box-shadow', 'none')
.css('border-radius', '80px');
$('a', $('.s-btn-group')).each(function () {
$(this)
.css('border', 'none')
.css('margin-right', '8px');
if(! $(this).hasClass('is-selected')) {
$(this).css('border-radius', '10px');
} else {
$(this).css('border-radius', '8px 8px 0px 0px');
}
});
$('#qlist-wrapper')
.css('border-top', 'none');
$('.is-selected')
.css('border-bottom', '2px solid blue')
.css('background-color', 'white');
$('.post-signature, .s-card')
.css('border-radius', '10px');
$('.question-summary')
.css('border-radius', '10px')
.css('border-bottom', 'none');
$('blockquote')
.css('background-color', 'transparent')
.css('border-left', '4px solid #c8ccd0')
.css('border-radius', '4px');
$('body')
.css('background-color', 'white');
$('#content')
.css('border', 'none');
tem este também: https://stackapps.com/questions/8013/stackoverflow-codebox-options
-
Não precisa de uma nova resposta, edita a da brasofilo que já é uma resposta do tipo Wiki, do qual qualquer um pode editar.– Syzoth ModCommented 30/01/2020 às 13:48