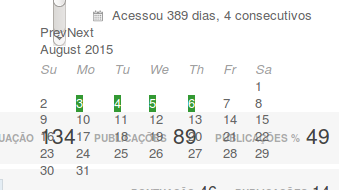
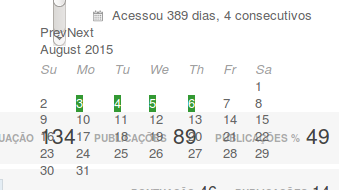
Quando clicamos no calendário que está no perfil, ele fica igual a imagem acima ai. Sei que no Firefox, IE, Edge e Chrome está assim.
Alguns usuários falaram que o calendário deles está mais louco ainda.
Quando clicamos no calendário que está no perfil, ele fica igual a imagem acima ai. Sei que no Firefox, IE, Edge e Chrome está assim.
Alguns usuários falaram que o calendário deles está mais louco ainda.
status-pronto It's now fixed and will be live after our next production build.

O calendário é na verdade se trata do jquery-ui, existem dois problemas, o primeiro é que por causa deste estilo:
.user-show-new .user-header .data th, .user-show-new .user-header .data td {
padding: 3px 20px 3px 0;
white-space: nowrap;
vertical-align: top;
}
Que está no arquivo:
<link rel="stylesheet" type="text/css" href="//cdn.sstatic.net/br/all.css?v=1e6f41aabda2">
A cada letra adicionada é necessário aumentar a largura, pois existe white-space: nowrap que impede as quebras e o padding: 3px 20px 3px 0; que faz o que está a direita ter 20px.
No caso os elementos <th> no site em inglês usam 2 letras pra cada dia da semana e no site em Português usa 3 letras.
Vou ser sincero, tenho algum conhecimento em CSS, e do meu ponto de vista é um absurdo usar padding-left e padding-right diretamente dentro de <th> e <td> (é apenas a minha opinião).
Não é o jQuery-ui que está afetando o layout, mas sim o all.css, pra corrigir o problema, basta editar este seletor em all.css:
.user-show-new .user-header .data .days-visited tr:last-child th, .user-show-new .user-header .data .days-visited tr:last-child td {
padding-bottom: 0;
}
Para (eu testei e funcionou)
.user-show-new .user-header .data .days-visited tr:last-child th, .user-show-new .user-header .data .days-visited tr:last-child td {
padding-bottom: 0;
padding-right: 0;
}

Provavelmente foi algum erro ao carregar o documento CSS do jquery-ui ou outro estilo.
#Terceiro problema (não mencionado)
Nos outros sites da SE (como SOen) o site carrega apenas um jQuery-ui (ele é carregado automaticamente nos sites da SE), já no SOpt ele carrega duas vezes, veja:
Como eu disse ele é carregado/inserido dinamicamente (com javascript), pode ser que isto afete o layout dos elementos jquery-ui, pois existem regras do css ou comando do javascript que podem afetar o funcionamento (é teórico).
<img src="https://i.sstatic.net/5mPX6.png">
The calendar is actually it is jquery-ui, there are two problems, the first is that because of this style:
.user-show-new .user-header .data th, .user-show-new .user-header .data td {
padding: 3px 20px 3px 0;
white-space: nowrap;
vertical-align: top;
}
<link rel="stylesheet" type="text/css" href="//cdn.sstatic.net/br/all.css?v=1e6f41aabda2">
Every added "character/letter" is necessary to increase the width because there white-space: nowrap that prevents the breaks and the padding: 3px 3px 20px 0, making the right of the element have 20px.
If the elements <th> on the StackOverflow.com using two letters to each weekday and on the pt.stackoverflow.com uses 3 letters in <th>.
I'll be honest, I have some knowledge of CSS, and from my point of view is nosense to use padding-left and padding-right directly into <th> and <td> (I hope that does not sound like offense, it is just my opinion).
It is not jquery-ui that is affecting the layout, but the all.css to fix edit this selector in all.css:
.user-show-new .user-header .data .days-visited tr:last-child th, .user-show-new .user-header .data .days-visited tr:last-child td {
padding-bottom: 0;
}
To (I tested it and it worked):
.user-show-new .user-header .data .days-visited tr:last-child th, .user-show-new .user-header .data .days-visited tr:last-child td {
padding-bottom: 0;
padding-right: 0;
}

It was probably some error loading the jquery-ui.css document (or other).
#Third problem (not mentioned)
In other sites of SE (eg. stackoverflow.com) the site carries only a jquery-ui (it is automatically loaded on the website of SE), as in sopt it loads twice, see:
As I said it is loaded/inserted in document dynamically (with javascript), it may be that this affects the layout of jquery-ui elements because there are rules of css or javascript command that may affect operation (is theoretical).
jquery-ui.css carrega só uma vez. Mas, excelente resposta!